How to show chat graphics with text and notification sounds in videos using DaVinci Resolve, Edit Page and Keyframes for animation
In recent movies and television products there are many scenes in which the protagonists of the story talk and the text of these conversations is displayed on the screen. To make the scene more realistic, the text chat is enriched with graphics, just like those displayed on smartphones. Usually these are not identical graphics to those of Whatsappfrom Telegram you hate facebook messengerpresumably for copyright reasons, but still likely because it also included the effects of
notification tones.
In a previous article I showed how to create
comics for cartoon, which, however, can also be used for a chat, just in anticipation of publishing this post. With
da vinci resolves
you can show the graphs of a chat operating exclusively on the card To edit without going into the more complex
merger page.
Messages will appear in the video below, much like they do in real chats, accompanied by a notification sound and will stop in the video along with the following until the layout is filled. In my test, I entered four text messages, but they can be increased by repeating the procedure elsewhere in the movie.
I remember this
da vinci resolves
is supported by Windows, Mac and Linux and that now has arrived version 18.4. For your installation you can choose the version free or that a Form of payment. For the first option click on the button
free download present in Home. A window will open to choose our operating system from those on the left regarding the free version. As I write this post, in addition to the buttons for the version 18.4 still in
Beta, there are also those for the previous
version 17.
A form will open to fill in with our details including email address, first and last name and then go to register and download. a user windows will download one zip file to open by clicking on it with the right mouse button and then go to
Extract All -> Extract. The content of
zip
will consist of a file .exe to double-click and follow the wizard dialogs to complete the software installation process.
I posted on
Youtube channel
a tutorial in which I illustrate how to add the graphics of a
chat in a video.
It executes the program that will be opened with the
Project Manager what to climb New projecttype the first name of the project and click on
create
to open the main interface of the
da vinci resolves consisting of 7 tabs.
you choose the third Format Edit Page and not
media pool, in the top left corner, drag the video you want to operate on along with the chat graphics and sound effect files. In this regard, I loaded dropbox one
zip file
that you can download for free with one click. There is
10 MP3 files to choose the notification sound you like the most and two files png to be used for messages in
ticket and those in exit. You drag the video file to the Timeline then the file is added further down MP3 notification sound. As
copy paste it is positioned at the points in the video where you want to show chat messages. Move the playhead to the beginning of the first notification sound and drag it to the track above the video
the chat background image.

You select the range of the image in pngyou go up Inspector and shrink with it Enlargement. You can double click its value, type pe 0,3
and continue typing to set this value.
Then you need to move the image to one side of the screen. We follow then
Position Xdouble click its value, type pe -600 and always goes up
To type . Now drag to the track above an element Text + search in
Toolbox -> Titles. Yes write text to be displayed in the chat and choose the font family.
He acts in Size In the card
Title to adapt the size of the text to that of the png chat. You then move on to the tab
Definitions and acts in
Position X per put the text above the image in png.

At this moment the values of Size per Text +,
of Enlargement for the image in png it's from
Position X for both
they will remain fixed. We only have to change the value of
Y Position to make sure that
image and text enter underneath screen and are placed in the video layout at the same time as the notification sound.
the track of png and change the value of
Y Position until it hides at the bottom of the screen.

Click on the shaped button diamond to apply the
keyframe, button that will turn red. Now select the track Text + and, again with the cursor, we act on the value of Y Position inside
Definitions to move the text down until it hides underneath. Then click on the button keyframe which will turn red.
The playhead then moves forward approximately one 1/3 or 1/2 the duration of the notification sound.
Acts on the values of Y Position from Text +
it's from png to see the chat at the top of the screen. Then move the playhead to the end of the notification sound and click the buttons keyframe to add two more, respectively in Text + and on the track of
png. We follow then at first of
2nd notification sound.

For the second message, the second is used png that has a
different color and the tail turned. As previously we acted in Enlargement with
0,3 to make the
png, then classifies with a value of
-600 inside
Position X, be in
same vertical of the previous message. The values of Y Position of both tracks to hide them at the bottom. O keyframe for both tracks. Move the playhead forward a little and move Y Position to make visible
png
AND Text immediately below to the message already on the screen. It is important that all tracks finish at the same time.
Move the playhead to the end of the notification sound and add two more keyframe for both tracks. then a 3rd and 4th message as Interval NPCs. Even more can be added if we have screen space and if we leave little space between chat NPCs.

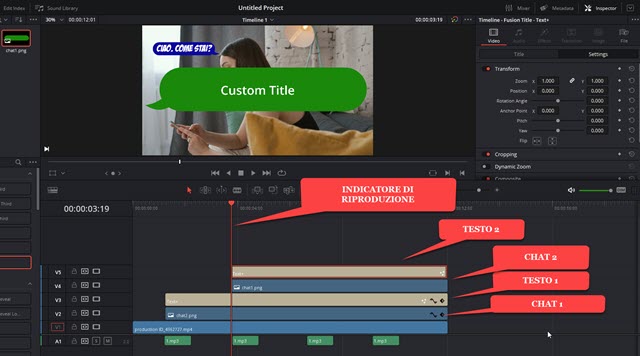
We'll arrive at the situation shown in the previous screenshot with one video track, four underlying audio tracks representing notification tones, and eight overlapping tracks of text and graphics, respectively. png chat. You can then move forward in the video and add more chat content in exactly the same way.
Per save the result you enter
deliver pagetype the first name from the video in File nameif you choose the output folder clicking on
To browse inside Locationyou select the
Format
export (for example MP4) and click on
Add to Render Queue. finally goes up
render all to encode the movie with the
chat graphics.
