Cómo crear texto con bordes visibles y caracteres transparentes dentro con Gimp, cómo guardarlo en PNG o superponerlo en una foto redimensionada
Agregar texto superpuesto a una imagen es una de las operaciones más comunes que se realizan con los programas gráficos. Cuando el texto es demasiado grande y la familia de fuentes demasiado gruesa, existe el riesgo de ocultar una parte demasiado grande de la foto. Una solución es mostrar solo borde de texto.
luego se va el interior de los personajes es transparente eso no ocultará lo que hay debajo. Esta personalización se puede hacer con
CAÑUTILLOprograma código abierto, gratis Y
instalable
acerca de ventanas, Mac Y linux. Los pocos que no lo hicieron
cañutillo
en la computadora puedes ir al botón
Descargar [número de versión]
luego elija el enlace de su sistema operativo y haga clic en
Descargar Gimp directamente.
Al momento de escribir este post la última versión es esa
2.10.30. un usuario ventanas descargará un archivo en .exe para hacer doble clic y seguir los cuadros de diálogo del asistente de instalación. cañutillo es la mejor alternativa gratuita a la comercial Photoshop y en algunos casos es incluso mejor.
Ya hemos visto, por ejemplo, cómo con cañutillo ellos pueden
fusionar dos fotos en transparenciacomo puedo
convertir imágenes
en otros formatos y cómo usar el complemento
resintetizador para ocultar objetos de las fotos.
publicado en mi
canal de Youtube
un tutorial para crear texto con borde visible y con
caracteres transparentes.
el se deja ir cañutillo luego haga clic en
Archivo -> Nuevo para abrir la ventana de configuración del proyecto. Usted define las dimensiones (por ejemplo, 1920x1080px) e ir a +opciones avanzadas. Adentro llenar con tu eliges el color del proyecto que puede ser el que está en Primer piso o el de Abajo una vez seleccionado en la paleta.
el sube DE ACUERDO para crear el proyecto. Luego haga clic en la paleta de colores para seleccionar cómo
color de primer plano uno color diferente la del proyecto. La herramienta está seleccionada Texto con un clic. tu eliges el Familia tipográfica y el
dimensión
caracteres. Haga clic en el lienzo del proyecto y sí
escribir texto para crear.
Haga clic dentro del rectángulo de texto y escriba Ctrl +
Poner seleccionarlo todo.

Encima del texto seleccionado, verá herramientas, incluida una para
aumentar el tamaño y hacer que ocupe todo el espacio del proyecto. Luego haga clic en la herramienta mover o escribes
M en el teclado.
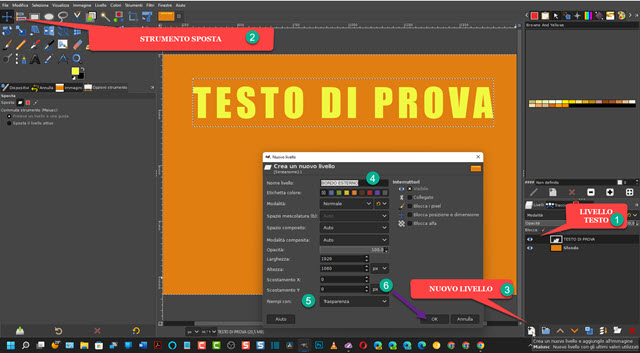
seleccionas el capa de texto que se creó automáticamente sobre el fondo, por lo que con la herramienta
mover, pones el texto donde crees. Como
capa de texto seleccionado, subes
Crear una nueva capa.

el da un nombre de nivel entonces tu eliges
Transparencia adentro llenar con y sube
DE ACUERDO. Ahora seleccione la capa de texto y haga clic en ella con el botón derecho del mouse y luego vaya a
alfa a la selección por seleccionar el texto.
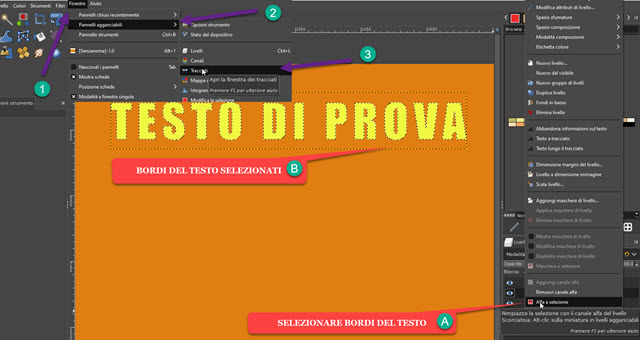
O borde de texto. Al lado de
Panel de capas debe haber el
Maneras.

Si no, vas al menú superior.
Windows -> Paneles acoplables -> Rutas para verlo
seleccionas el nivel transparente agregado luego vas al tablero rastreado y haga clic en el botón en la parte inferior
selección de camino. A continuación, creará un
Selección que se mostrará en
panel de ruta.

Después de crear la selección, vuelve a la
Panel de capas y sube
Seleccionar -> Ninguno
en el menú para marcar. todavía entrar
panel de ruta y haga clic en el botón
Dibujar en el camino.
Se abrirá una ventana emergente en la que
establecer el tamaño en píxeles del borde de la ruta y más abajo elige estilo del Líneael valor predeterminado es Costumbre. Luego haga clic en
Tratamiento.

En la captura de pantalla que elegí 5 píxeles para el tamaño del borde. El texto luego crecerá 5 píxeles en todas direcciones. De vuelta Panel de capas. Si hace clic enojo para eliminar la visibilidad a nivel de test0; solo borde que fue agregado. Tendremos entonces un texto con caracteres transparentes.

El color de fondo seguirá estando presente, pero
eliminando la visibilidad incluso al nivel
Abajomostraremos solo el
borde de texto sobre fondo transparente. A continuación, puede cortar el texto seleccionándolo con la herramienta
selección rectangular así que sube
Imagen -> Recortar a selección.

Este texto con caracteres transparentes se puede guardar yendo a
Archivo -> Exportar como para abrir una ventana para elegir el carpeta de destinodar una
Nombre del archivo con el familiar
extensión, educación Física
nombre de archivo.pngsubiendo Exportar así que todavía en
Exportar en la siguiente ventana.
El texto con caracteres en blanco se puede pegar sobre una foto incluso sin exportarla. el sube Archivo -> Abrir y seleccione la imagen para colocarla. Se creará una nueva pestaña. Haga clic en la pestaña de texto y escriba Ctrl+C.
Copiar luego seleccionas la pestaña de fotos y subes
Ctrl + V. por pégalo.

La herramienta está seleccionada Escalera y haga clic en el texto pegado. Esto se mostrará dentro de un rectángulo.
Actuando en el punto central, podemos Reemplazo el texto mientras, actuando con el cursor sobre los bordes y lados, podemos
reposicionarlo. clickea en Escalera para aplicar los cambios. Para insertarlo permanentemente en la foto y anclarlo, acceda a la herramienta mover luego haga clic en la foto, externamente para el rectángulo de texto.
Esta imagen se puede guardar en JPG subiendo como de costumbre Archivo -> Exportar como. En un próximo artículo veremos una evolución de este tutorial mostrando cómo crear un
texto ondulado y distorsionado.
