Comment afficher des graphiques de chat avec du texte et des sons de notification dans des vidéos à l'aide de DaVinci Resolve, Edit Page et Keyframes pour l'animation
Dans les films et les produits télévisés récents, il existe de nombreuses scènes dans lesquelles les protagonistes de l'histoire parlent et le texte de ces conversations est affiché à l'écran. Pour rendre la scène plus réaliste, le chat textuel est enrichi de graphismes, tout comme ceux affichés sur les smartphones. Habituellement, ce ne sont pas des graphiques identiques à ceux de WhatsAppdepuis Télégramme tu détestes Facebook Messengerprobablement pour des raisons de droit d'auteur, mais toujours probablement parce qu'il incluait également les effets de
tonalités de notification.
Dans un article précédent, j'ai montré comment créer
bandes dessinées pour le dessin animé, qui, cependant, peut également être utilisé pour un chat, juste en prévision de la publication de ce message. Avec
da vinci résout
vous pouvez afficher les graphiques d'un chat fonctionnant exclusivement sur la carte Éditer sans entrer dans le plus complexe
page de fusion.
Les messages apparaîtront dans la vidéo ci-dessous, un peu comme ils le font dans de vrais chats, accompagnés d'un son de notification et s'arrêteront dans la vidéo avec ce qui suit jusqu'à ce que la mise en page soit remplie. Dans mon test, j'ai saisi quatre messages texte, mais ils peuvent être augmentés en répétant la procédure ailleurs dans le film.
je me rappelle de ça
da vinci résout
est soutenu par Windows, Mac et Linux et c'est maintenant arrivé version 18.4. Pour votre installation vous pouvez choisir la version gratuit ou qu'un Forme de payement. Pour la première option, cliquez sur le bouton
Téléchargement Gratuit présenter à Maison. Une fenêtre s'ouvrira pour choisir notre système d'exploitation parmi ceux de gauche concernant la version gratuite. Au moment où j'écris ce post, en plus des boutons pour le version 18.4 toujours dedans
Bêta, il y a aussi ceux du précédent
version 17.
Un formulaire s'ouvrira pour remplir nos coordonnées, y compris l'adresse e-mail, le prénom et le nom, puis aller à enregistrer et télécharger. un utilisateur les fenêtres va en télécharger un fichier zip à ouvrir en cliquant dessus avec le bouton droit de la souris puis aller sur
Extraire tout -> Extraire. Le contenu de
zipper
consistera en un dossier .exe pour double-cliquer et suivre les boîtes de dialogue de l'assistant pour terminer le processus d'installation du logiciel.
j'ai posté sur
chaîne Youtube
un tutoriel dans lequel j'illustre comment ajouter les graphiques d'un
discuter dans une vidéo.
Il exécute le programme qui sera ouvert avec le
Chef de projet quoi grimper Nouveau projettapez le prénom du projet et cliquez sur
créer
pour ouvrir l'interface principale du
da vinci résout composé de 7 onglets.
vous choisissez le troisième Format Modifier la page Et pas
pool de médias, dans le coin supérieur gauche, faites glisser la vidéo sur laquelle vous souhaitez opérer avec les graphiques de chat et les fichiers d'effets sonores. À cet égard, j'ai chargé boîte de dépôt un
fichier zip
que vous pouvez télécharger gratuitement en un clic. Il y a
10 fichiers MP3 pour choisir le son de notification que vous aimez le plus et deux fichiers png à utiliser pour les messages dans
billet et ceux en sortie. Vous faites glisser le fichier vidéo vers le Calendrier puis le fichier est ajouté plus bas MP3 son de notification. Comme
copier coller il est positionné aux points de la vidéo où vous souhaitez afficher les messages de chat. Déplacez la tête de lecture au début du premier son de notification et faites-la glisser vers la piste au-dessus de la vidéo
l'image de fond du chat.

Vous sélectionnez la plage de l'image dans pngvous montez Inspecteur et rétrécir avec Élargissement. Vous pouvez double-cliquer sur sa valeur, taper pe 0,3
et continuez à taper pour définir cette valeur.
Ensuite, vous devez déplacer l'image d'un côté de l'écran. On suit alors
Poste Xdouble-cliquez sur sa valeur, tapez pe -600 et monte toujours
Pour taper. Faites maintenant glisser vers la piste au-dessus d'un élément Texte + rechercher dans
Boîte à outils -> Titres. Oui écrire du texte à afficher dans le chat et choisissez la famille de polices.
Il agit dans Taille Dans la carte
Titre d'adapter la taille du texte à celle du png discuter. Vous passez ensuite à l'onglet
Définitions et agit dans
Poste X par mettre le texte au-dessus de l'image dans png.

A ce moment les valeurs de Taille par Texte +,
de Élargissement pour l'image dans png c'est de
Poste X pour les deux
ils resteront fixes. Il suffit de changer la valeur de
Position Y s'assurer que
image et texte entrer en dessous l'écran et sont placés dans la disposition vidéo en même temps que le son de notification.
la piste de png et modifier la valeur de
Position Y jusqu'à ce qu'il se cache au bas de l'écran.

Cliquez sur le bouton en forme diamant pour appliquer le
image clé, bouton qui deviendra rouge. Sélectionnez maintenant la piste Texte + et, toujours avec le curseur, on agit sur la valeur de Position Y à l'intérieur
Définitions pour déplacer le texte vers le bas jusqu'à ce qu'il se cache en dessous. Cliquez ensuite sur le bouton image clé qui deviendra rouge.
La tête de lecture avance alors d'environ un 1/3 ou 1/2 la durée du son de notification.
Agit sur les valeurs de Position Y depuis Texte +
c'est de png pour voir le chat en haut de l'écran. Déplacez ensuite la tête de lecture à la fin du son de notification et cliquez sur les boutons image clé pour en ajouter deux autres, respectivement dans Texte + et sur la piste de
png. On suit alors d'abord de
2ème notification sonore.

Pour le second message, le second est utilisé png qui a un
couleur différente et la queue tournée. Comme précédemment nous avons agi en Élargissement avec
0,3 pour faire le
png, puis classe avec une valeur de
-600 à l'intérieur
Poste X, être dans
même verticale du message précédent. Les valeurs de Position Y des deux pistes pour les masquer en bas. O image clé pour les deux pistes. Avancez légèrement la tête de lecture et déplacez Position Y rendre visible
png
ET Texte juste en dessous au message déjà affiché à l'écran. Il est important que toutes les pistes se terminent en même temps.
Déplacez la tête de lecture à la fin du son de notification et ajoutez-en deux autres image clé pour les deux pistes. puis un 3ème et 4ème messages comme PNJ d'intervalle. Encore plus peut être ajouté si nous avons de l'espace à l'écran et si nous laissons peu d'espace entre les PNJ de chat.

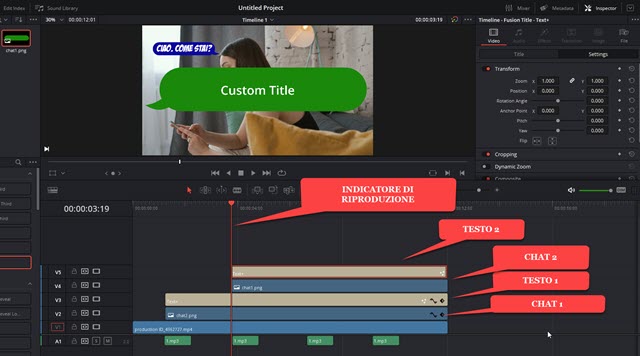
Nous arriverons à la situation illustrée dans la capture d'écran précédente avec une piste vidéo, quatre pistes audio sous-jacentes représentant des tonalités de notification et huit pistes de texte et de graphiques qui se chevauchent, respectivement. png discuter. Vous pouvez ensuite avancer dans la vidéo et ajouter plus de contenu de chat exactement de la même manière.
Par enregistrer le résultat tu entres
livrer la pagetapez le prénom de la vidéo dans Nom de fichiersi vous choisissez le dossier de sortie en cliquant sur
À parcourir à l'intérieur Emplacementvous sélectionnez le
Format
exporter (par exemple MP4) et cliquez sur
Ajouter à la file d'attente de rendu. monte enfin
rendre tout pour encoder le film avec le
graphiques de chat.
