Annonces
Comment créer du texte avec des bordures visibles et des caractères transparents à l'intérieur avec Gimp, comment l'enregistrer en PNG ou le superposer sur une photo redimensionnée
Annonces
L'ajout de texte superposé à une image est l'une des opérations les plus courantes effectuées avec les programmes graphiques. Lorsque le texte est trop gros et la famille de polices trop épaisse, on risque de masquer une trop grande partie de la photo. Une solution consiste à montrer bordure de texte uniquement.
il part ensuite l'intérieur des personnages est transparent cela ne cachera pas ce qu'il y a en dessous. Cette personnalisation peut être effectuée avec
GIMPprogramme source ouverte, gratuite ET
installable
à propos les fenêtres, Mac ET Linux. Les rares qui ne l'ont pas fait
gimp
sur l'ordinateur, vous pouvez aller au bouton
Télécharger [numéro de version]
Annonces
puis choisissez le lien de votre système d'exploitation et cliquez sur
Télécharger directement Gimp.
Au moment de la rédaction de cet article, la dernière version est que
2.10.30. un utilisateur les fenêtres va télécharger un fichier dans .exe pour double-cliquer et suivre les boîtes de dialogue de l'assistant d'installation. gimp c'est la meilleure alternative gratuite au commercial Photoshop et dans certains cas c'est encore mieux.
Annonces
Nous avons déjà vu, par exemple, comment avec gimp ils peuvent
fusionner deux photos en transparenceComment puis
convertir des images
dans d'autres formats et comment utiliser le plugin
resynthétiseur pour masquer les objets des photos.
posté sur mon
chaîne Youtube
un tuto pour créer texte avec bordure visible et avec
caractères transparents.
Annonces
il se laisse aller gimp puis cliquez sur
Fichier -> Nouveau pour ouvrir la fenêtre de configuration du projet. Vous définissez les dimensions (par exemple, 1920x1080px) et allez sur +options avancées. À l'intérieur remplir avec vous choisissez le couleur du projet qui peut être celui en Premier étage ou celui de Bas une fois sélectionné dans la palette.
il monte D'ACCORD pour créer le projet. Cliquez ensuite sur la palette de couleurs pour sélectionner comment
couleur de premier plan un couleur différente celle du projet. L'outil est sélectionné Texte en un clic. vous choisissez le famille de polices et le
dimension
personnages. Cliquez sur le canevas du projet et oui
écrire du texte créer.
Cliquez à l'intérieur du rectangle de texte et tapez Ctrl +
Mettre sélectionnez-le tous.

Au-dessus du texte sélectionné, vous verrez des outils dont un pour
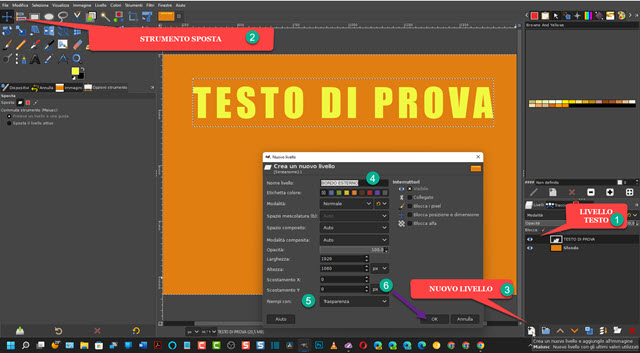
augmenter la taille et lui faire occuper tout l'espace du projet. Cliquez ensuite sur l'outil déplacer ou tu tapes
M. sur le clavier.
vous sélectionnez le calque de texte qui a été automatiquement créé au-dessus de l'arrière-plan donc avec l'outil
déplacer, vous mettez le texte où vous croyez. Comme
calque de texte sélectionné, vous montez
Créer un nouveau calque.

Il donne un nom du niveau donc tu choisis
Transparence à l'intérieur remplir avec et monter
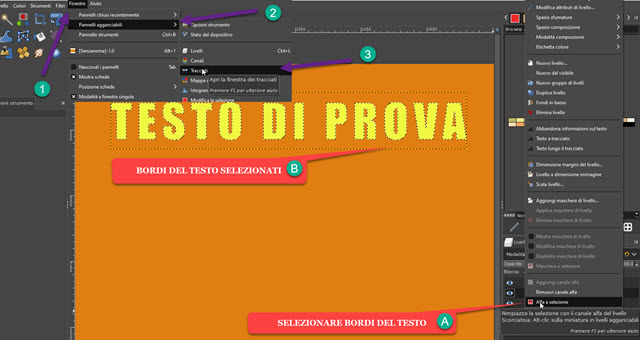
D'ACCORD. Sélectionnez maintenant le calque de texte et cliquez dessus avec le bouton droit de la souris, puis allez à
alpha à la sélection par sélectionner le texte.
O bordure de texte. À côté de
Panneau de calque il doit y avoir le
Façons.

Sinon, vous allez dans le menu du haut.
Windows -> Panneaux ancrables -> Chemins pour le voir.
vous sélectionnez le niveau transparent ajouté puis vous accédez au tableau de bord suivi et cliquez sur le bouton en bas
sélection de chemin. Il créera alors un
Sélection qui sera montré dans
panneau de chemin.

Après avoir créé la sélection, vous revenez à la
Panneau de calque et monter
Sélectionnez -> Aucun
au menu pour délimiter. entrer encore
panneau de chemin et cliquez sur le bouton
Dessine le long du chemin.
Une fenêtre contextuelle s'ouvrira dans laquelle
définir la taille en pixels de la bordure du chemin et plus bas choisir style de Doublerla valeur par défaut est Coutume. Cliquez ensuite sur
Traitement.

Dans la capture d'écran, j'ai choisi 5 pixels pour la taille de la bordure. Le texte grandira alors 5 pixels dans tous les sens. Dos Panneau de calque. Si vous cliquez surœil supprimer la visibilité au niveau de test0 ; seul bord qui a été ajouté. Nous aurons alors un texte avec des caractères transparents.

La couleur de fond sera toujours présente, mais
suppression de la visibilité même au niveau
Basnous n'afficherons que les
bordure de texte sur fond transparent. Vous pouvez ensuite couper le texte en le sélectionnant avec l'outil
sélection rectangulaire alors monte
Image -> Rogner à la sélection.

Ce texte avec des caractères transparents peut être sauvegardé en allant dans
Fichier -> Exporter sous pour ouvrir une fenêtre pour choisir le dossier de destinationprendre un
nom de fichier avec le parent
extension, l'éducation physique
nomfichier.pngmonter Exporter donc toujours sur
Exporter dans la fenêtre suivante.
Le texte avec des caractères vides peut être collé sur une photo même sans l'exporter. il monte Fichier -> Ouvrir et sélectionnez l'image pour la placer. Un nouvel onglet sera créé. Cliquez sur l'onglet texte et tapez Ctrl+C.
copie puis vous sélectionnez l'onglet photos et montez
Ctrl + V. par collez-le.

L'outil est sélectionné Échelle et cliquez sur le texte collé. Cela sera affiché à l'intérieur d'un rectangle.
En agissant au point central, nous pouvons Remplacement le texte tandis qu'en agissant avec le curseur sur les bords et les côtés, on peut
le repositionner. clique dessus Échelle pour appliquer les changements. Pour l'insérer définitivement dans la photo et l'ancrer, accédez à l'outil déplacer puis cliquez sur la photo, extérieurement pour le rectangle de texte.
Cette image peut être enregistrée dans JPG monter comme d'habitude Fichier -> Exporter sous. Dans un prochain article nous verrons une évolution de ce tutoriel montrant comment créer un
texte ondulé et déformé.


