Annonces
Comment créer du texte plein et vide, comment quadrupler et déformer un fond transparent ou coloré avec le filtre Distort with Swirl and Pinch
Annonces
gimp
c'est le meilleur programme gratuit parmi les alternatives aux programmes coûteux
Photoshop. Peut être installé sur
Windows, Mac et Linux et il est open source. Il n'est pas mis à jour très souvent, mais c'est aussi un plus car il est très stable et fiable.
gimp
peut être installé en cliquant sur
Télécharger [numéro de version] puis choisissez le lien de votre système d'exploitation et allez sur le bouton
Télécharger directement Gimp.
Au moment de la rédaction de cet article, la dernière version est
2.10.30. un utilisateur les fenêtres va télécharger un fichier dans .exe sur lequel double-cliquer et suivre les boîtes de dialogue pour terminer l'installation.
Annonces
Dans un article précédent je vous ai montré comment créer un texte référencé
ne voir que la frontière
tandis que l'intérieur des personnages reste transparent. Dans ce guide, je vais vous montrer comment créer un texte déformé Sur la même ligne.
Ce n'est pas une procédure difficile, mais c'est assez long, donc dans le texte je devrai nécessairement être concis, même s'il est détaillé, j'ai donc transmis le guide visuel que vous pouvez suivre en consultant la vidéo incorporée ci-dessous.
Annonces
en fait j'ai posté sur mon
chaîne Youtube
un tutoriel dans lequel j'explique comment créer du texte déformé tonne sur tonne.
Annonces
il se laisse aller gimp puis tu montes
Windows -> Dockers -> Palettes. Les paramètres par défaut gimp ils seront généralement affichés dans le volet supérieur droit. Parmi les palettes, nous choisissons celle avec les couleurs que nous aimons le plus. Les palettes peuvent également être modifiées, mais je ne m'attarderai pas là-dessus.
Dans mon test j'ai choisi la palette marrons et jaunes avec
22 couleurs. Double-cliquez dessus pour les afficher dans un autre onglet du même panneau. Cliquez sur l'une des couleurs les plus foncées. Après avoir cliqué, cette couleur sera capturée par la couleur dans
Premier étage dans la palette sous les outils. Maintenant créons un projet.
il monte Fichier -> Nouveau pour afficher la fenêtre de configuration. Les dimensions par défaut sont à gauche (1920x1080px) et cliquez sur + options avancées. À l'intérieur
remplir avec tu choisis couleur de premier plan et monter D'ACCORD.
Au centre du tracé de gimp il y aura donc un
feuille de couleur définie dans des palettes. Vous tapez la combinaison de touches Ctrl + Maj + J pour adapter les dimensions du projet à celles de la mise en page
Gimp.
Vous revenez à l'onglet palette marrons et jaunes et tu en choisis un Couleur plus claire qui sera assumé par celui dans
Premier étage. Vous sélectionnez l'outil
Texte (T. sur le clavier) et choisissez la famille de police (par exemple, effet condensé) et une taille appropriée (par exemple, 100 pixels) et cliquez sur le projet.
Entrez du texte, cliquez à l'intérieur et tapez
Ctrl + PARA pour le sélectionner. La sélection consiste à afficher des barres verticales entrecoupées de caractères de texte. Agit sur la flèche de la cote.

Un nouveau sera créé Niveau qui prendra le nom du texte saisi. Assurez-vous que ce niveau est sélectionné et accédez à l'outil déplacer. Avec le curseur, vous faites glisser le texte jusqu'à la limite supérieure du projet.
Il entre Panneau de calque , et avec le calque de texte sélectionné, cliquez sur 3 fois à propos
Créer une copie du calque. sera alors créé
au total 4 copies du calque de texte. Le plus élevé est sélectionné.
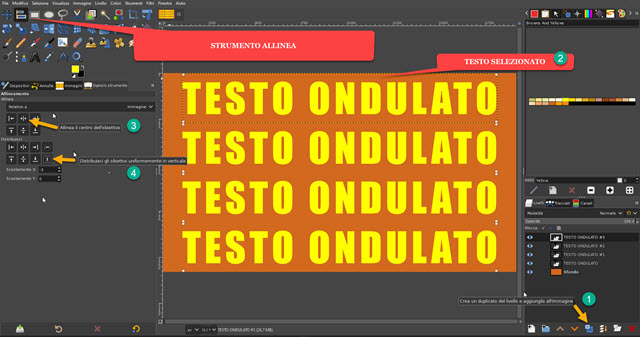
Cliquez ensuite sur l'outil Aligner (Q sur le clavier). À l'intérieur
options d'outils tu choisis Image à l'intérieur
Relatif à. Avec le curseur, vous dessinez un
rectangle autour du texte pour sélectionner votre box.
Alors tu y vas en premier Aligner au centre de la lentille tout de suite Répartir uniformément les objectifs verticalement. Le texte saisi sera alors
ajouté pour toute la longueur verticale du projet.

Avec le texte et la taille de conception choisis, quatre lignes du texte que nous avons configuré avec les doublons de calque doivent tenir. Vous sélectionnez le calque de texte en place inférieur puis tu montes Créer un nouveau calque.
Dans la fenêtre qui s'ouvre vous donnez un nom au niveau, vous choisissez
Transparence à l'intérieur remplir avec et monter
D'ACCORD. Sélectionnez maintenant le calque de texte sous-jacent et cliquez dessus avec le bouton droit de la souris. Dans le menu contextuel qui s'ouvre, vous choisissez
alpha à la sélection Celui-ci
sélectionnera toutes les bordures de texte. Vous accédez ensuite à l'onglet Façons qui est à droite de
Les niveaux. Sinon monte
Windows -> Panneaux ancrables -> Chemins.
clique dessus sélection de chemin pour ajouter un
Sélection Dans la carte. Montez maintenant
Sélectionnez -> Aucun pour désélectionner la bordure du texte. retour à Panneau de calque et sélectionnez l'élément ajouté transparent.
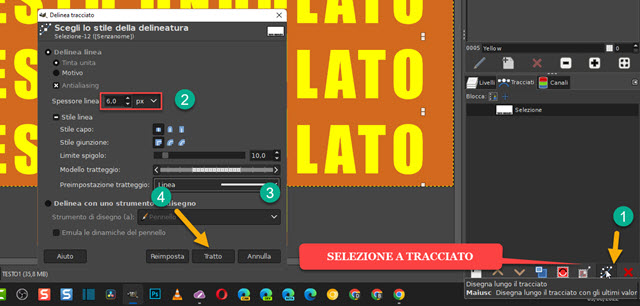
On suit alors Façons et cliquez sur
Dessine le long du chemin. Dans la fenêtre qui s'ouvre, vous définissez la taille de la bordure (par exemple, 6 pixel) et vous choisissez Doubler à l'intérieur Ligne Sile puis tu montes Traitement.

Les caractères seront agrandis dans le
mesure des bords définie dans toutes les directions. retour au sommet
Les niveaux.
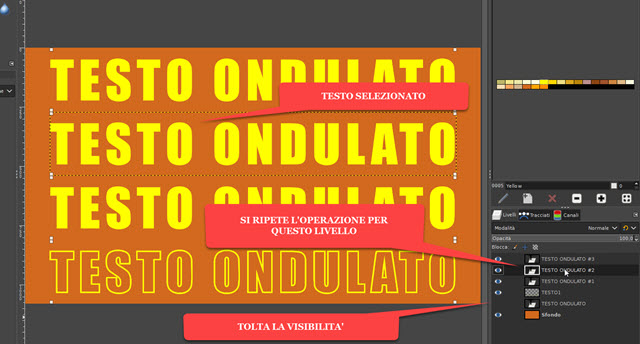
Cliquez sur l'œil à côté du calque de texte sous-jacent pour supprimer sa visibilité. Seule la bordure du texte restera.

La même procédure est répétée sur la 2ème copie du calque pour alterner les textes pleins et vides avec uniquement la bordure.
Vous supprimez la visibilité du deuxième texte afin que seule la bordure soit visible, puis vous la supprimez également de l'arrière-plan.
Avec le niveau le plus élevé sélectionné, vous accédez au menu supérieur
Calque -> Nouveau à partir du visible pour l'ajouter.

A ce stade, nous pouvons procéder de deux manières. La première est de ne laisser de visibilité qu'au niveau Visible.
alors continuez
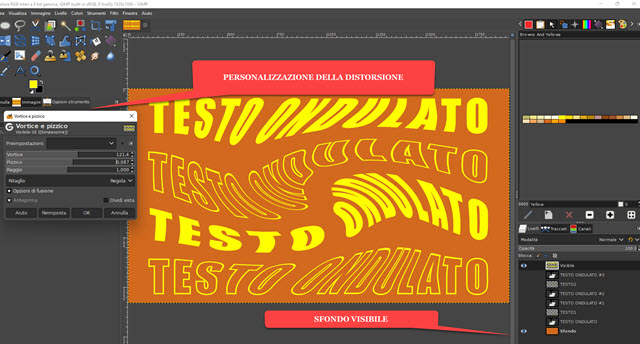
Filtres -> Distorsions -> Tourbillon et pincement pour ouvrir la fenêtre de configuration du filtre.

Il y aura un Distorsion des quatre lignes de texte personnalisables en agissant sur les curseurs
Vortex, pincement et éclair. il monte D'ACCORD après avoir choisi d'exporter l'image vers png avec
arrière-plan transparent.
Si au-delà Visible Nous donnons également de la visibilité à
Bas
puis en appliquant le même filtre, nous aurons ce résultat.

Après avoir personnalisé la distorsion, nous pouvons
enregistrer le résultat en JPG. il monte
Fichier -> Exporter sous pour ouvrir la fenêtre de configuration. vous choisissez le dossier de sortietu donnes un
nom de l'image incluant le
extension
(Par exemple:
texte transparent.png
dans le premier cas ou
texte avec background.jpg
dans le second cas). alors continuez Exporter ouvrir une deuxième fenêtre pour remonter Exporter pour enregistrer l'image.


