광고
미리 정의된 테이블의 예입니다.
이 실습에서는 DataTable 구성 요소를 사용하는 방법을 보여주는 간단한 예를 볼 것입니다. 이 요소를 사용하면 다음과 같이 데이터 테이블을 페이지에 연결할 수 있습니다.

이 첫 번째 예제에서는 미리 채워진 구성 요소만 빈 클래스에서 연결되고 나중에 해당 정보를 동적으로 조작하는 방법을 보여줍니다.
먼저 다음 구조로 JSF 프로젝트를 생성해 보겠습니다.

보시다시피, 2개의 자바 클래스가 생성됩니다. 하나는 테이블에 표시할 사람을 처리할 수 있는 사람 클래스에 해당하고 다른 하나는 각각의 테이블을 관리할 수 있는 빈에 해당합니다. 열과 기록.
Person.java 클래스는 테이블에 표시할 사람의 기본 데이터를 제공합니다. 여기서는 해당 set 및 get 메서드와 사람을 직접 채우는 매개 변수가 있는 생성자를 추가합니다.

TablaBean.java 클래스는 테이블과 그 안의 사람 관리를 참조하며, 표시되는 레코드는 이 가이드의 목적을 위해 생성자에 채워지는 ArrayList 사람 유형에 저장됩니다.

index.xhtml에서 우리는 var="data"에서 참조되는 bean의 속성 값과 각 열에서 사람 목록을 직접 연결하는 DataTable 구성 요소를 만듭니다. 데이터는 데이터를 나타내는 요소입니다. 테이블의 각 라인에 있는 Person 객체.

그것을 실행할 때 우리는 다음과 같이 될 것입니다

보시다시피, CSS 스타일을 아직 연결하지 않았기 때문에 정보는 테이블 모드로 표시됩니다. 어떤 종류의 디자인 없이 행과 열의 구조만 인식하지만 테이블에 "테두리" 속성을 추가할 수 있습니다. 다음과 같은 여백이 있습니다.

마지막으로 우리는 우리가 사용할 수 있다는 것을 압니다.

DataTable의 데이터 관리 예.
이 섹션에서는 정보 등록, 수정 또는 삭제와 같은 일반적인 프로세스를 수행하기 위해 테이블 데이터를 조작하는 방법을 볼 수 있는 이전 예제를 계속합니다.
사람을 추가합니다.
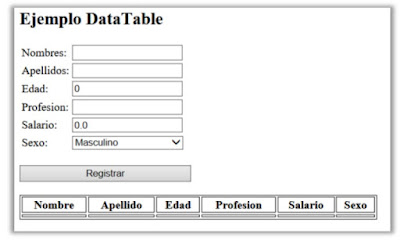
사람을 등록하기 위해 개인 등록 양식을 연결할 index.xhtml 페이지를 수정합니다. 다른 데이터가 전송되는 "myPerson" 개체와 적절하게 연결된 그리드 패널의 입력 및 선택 구성 요소를 연결하여 이를 수행합니다. 새로운 사람이 시스템에 등록됩니다.

DataTable이 다음과 같은 결과를 얻기 전에 이러한 새 요소가 추가되는 것을 볼 수 있습니다.

인덱스를 수정한 후 TableBean.java 클래스에서 필요한 변경을 수행하겠습니다. 이 예제에서는 기본 범위 수준을 계속 사용할 것이기 때문에 문제 없이 조작할 수 있도록 사람 목록을 정적으로 만들겠습니다. 아이디어는 등록 양식을 통해 사람을 등록할 수 있기 때문에 목록 패딩을 제거합니다.

목록을 정적으로 정의할 때 볼 수 있듯이 클래스 수준에서 인스턴스를 생성합니다. 생성자에서 이 작업을 수행하지 않습니다. 이는 jsf에 의해 다른 경우에 호출되어 목록의 새 인스턴스를 생성하여 원인이 될 수 있기 때문입니다. 포함할 수 있는 정보를 잃게 됩니다.
또한 등록 데이터를 관리할 수 있는 Person 유형 개체를 추가하고 목록에 새 요소를 추가할 수 있는 "aggregarPersona()" 메서드를 추가했으며 jsf 버튼에서 호출되며 나중에 새 인스턴스를 생성합니다. 등록 양식을 정리할 수 있는 "minhaPersona" 객체.
시스템을 실행할 때 다음 동작을 볼 수 있습니다.

처음에는 양식이 비어 있고 테이블의 머리글도 표시되지만 내용이 없습니다(목록 채우기를 제거했음을 기억하십시오). 아직 등록된 사람이 없을 때 머리글이 표시되지 않으므로 " 목록의 길이가 0보다 큰지 확인하는 경우 헤더를 표시하지 않아야 합니다. (이 속성의 작동은 나중에 자세히 설명합니다.)

사람을 추가하면 목록에 저장되고 DataTable에 표시됩니다.

사람을 제외합니다.
목록에 사람을 성공적으로 등록한 후 목록에서 제거할 수 있습니다. 이를 위해 bean에서 생성할 "eliminarPerson()" 메서드에 대한 링크를 포함하는 dataTable에 작업의 새 열을 추가합니다.
이를 위해 "Sex" 열 뒤에 "Actions" 열을 추가하는 index.xhtml을 수정합니다.

보시다시피 구성 요소를 사용합니다.
나중에 TablaBean.java 클래스에서 삭제하려는 person 개체를 매개 변수로 받는 "eliminarPersona()" 메서드를 추가합니다. 이것은 jsf에서 보내는 "데이터"에 해당하며 다음과 같습니다. 삭제하려는 줄의 사람이므로 목록에서 제거합니다.

시스템을 실행할 때 다음이 있습니다.

그리고 해당 링크를 통해 레코드를 삭제할 때마다 테이블이 업데이트됩니다.

사람을 편집합니다.
우리 목록에서 사람들을 성공적으로 등록하고 삭제한 후, 우리는 그들을 수정할 수 있습니다. 왜냐하면 일부 데이터를 업데이트하고 싶을 때 편집할 수 있도록 테이블을 수정하기 때문입니다. 또는 사용자 결정에 따라 편집 가능한 옵션을 숨깁니다.

각 열에서 볼 수 있듯이 구성 요소가 추가됩니다.
우리의 경우 "data.edit"는 Person 클래스에 추가한 부울 변수(edit)를 호출합니다. 속성이 true이면 다음을 표시합니다.
직업, 급여 및 성별 열에 대해서도 동일한 작업을 수행해야 합니다.

마찬가지로 렌더링된 속성은 경우에 따라 콤보를 표시하거나 레이블을 표시하도록 바인딩됩니다.
그 후, "작업" 열이 수정되어 이전에는 "삭제"에 대한 링크만 있었으므로 이제 2개의 링크를 추가합니다. 하나는 "편집"에 대한 것이고 다른 하나는 정보를 편집한 후 "저장"에 대한 것입니다.

보시다시피 이제 편집, 저장 및 삭제 방법에 대해 각각 3개의 링크가 있지만 편집 및 저장에는 한 번에 3개의 링크 중 2개만 표시되는 렌더링된 속성이 있습니다(렌더링된 링크에는 참 또는 거짓이 포함되어 있음을 기억하십시오. 조건에 따라 다름) 따라서 기본적으로 삭제 링크는 렌더링된 속성이 없기 때문에 항상 표시되며 편집 및 저장은 함께 표시되지 않습니다. (링크 사이에 공백을 추가할 수 있음)
내부적으로 그래픽 수준에서 dataTable은 다음과 같습니다.

그래픽으로 모든 구성 요소를 함께 볼 수 있지만 렌더링된 속성은 당시의 true 또는 false 값에 따라 구성 요소만 표시한다는 점을 분명히 하는 것이 중요합니다.
index.xhtml을 수정했다면 이제 위에서 언급한 렌더링에서 사용하는 "edit" 속성이 추가된 Person.java 클래스를 수정할 차례입니다.

보시다시피 새로운 부울 속성은 각각의 set 및 get에 연결됩니다. 또한 연습의 구조에 맞추기 위해 매개 변수가 있는 생성자에 속성을 추가했지만 연습의 이 시점에서는 더 이상 사용되지 않습니다.
이렇게 하면 index.xhtml에서 render=”#{data.edit}”가 수행될 때마다 이 변수를 호출하여 경우에 따라 구성 요소를 표시하거나 숨길 수 있습니다.
마지막으로, 이미 이전 변경 사항으로 "작업" 필드에서 호출되는 삭제 및 저장을 위한 해당 메서드를 추가해야 하는 Bean 클래스 수정을 진행합니다.

보시다시피 editPersona() 메서드는 사람 개체를 받고(delete 메서드에서와 마찬가지로 jsf 호출에서) "edit" 속성은 true 값을 전송하여 수정되어 이 레코드를 허용합니다. 숨기기 위해
반면 savePersona() 메서드는 목록에 있는 모든 개체의 각 "edit" 속성을 false로 변경하여 dataTable이 편집 가능한 요소가 아닌 사람의 값으로 복원되도록 합니다.
시스템을 실행할 때 다음이 있습니다.

편집을 누르면 시스템이 다음과 같이 변경됩니다.

보시다시피 편집 링크를 클릭하면 편집 가능한 구성 요소가 자동으로 표시되고 편집 불가능한 구성 요소는 숨겨집니다. 마찬가지로 위에서 설명한 대로 편집 링크가 사라지고 링크 저장이 가능합니다.
그리고 준비!!!
내 블로그와 내 채널에서 이 훌륭한 프로그래밍 언어에 대한 자료를 공유하고 있습니다. 많은 기사와 처음부터 비디오프로그래밍을 시작하는 데 필요한 도구를 다운로드하는 방법을 보여드리겠습니다. 객체 지향 프로그래밍 개념표준, 주제데이터 구조, 다른 데이터베이스에 대한 액세스, 구성 사용자 인터페이스가 있는 애플리케이션.
또한 당신은 찾을 수 있습니다 Android에서 모바일 앱을 만드는 방법을 가르치는 처음부터 과정 지속적으로 업데이트되는 단계별 비디오 시퀀스를 통해.
이제 Java Enterprise Edition의 세계로 들어가는 순서를 처음부터 시작하여 개발 환경을 설정하는 방법과 Java로 첫 번째 웹 응용 프로그램을 만드는 방법을 보여줍니다.
이것이 바로 codejavu.blogspot.com을 방문하도록 초대하는 이유입니다. 내 채널 Cristian Henao 그리고 그들은 새로운 속편을 잘 알고 있습니다
그것은 또한 당신이 관심을 가질 수 있습니다.
이 항목에 대해 추가하거나 언급할 사항이 있습니까? 부담없이….당신이 그것을 좋아한다면, 나는 당신이 그것을 공유하도록 초대합니다 와이 이와 같은 게시물을 더 많이 들으려면 "이 사이트 가입" 버튼을 클릭하여 구독하십시오. 😉
