Как создать текст с видимыми границами и прозрачными символами внутри с помощью Gimp, как сохранить его в PNG или наложить на фотографию с измененным размером
Добавление наложенного текста к изображению — одна из наиболее распространенных операций, выполняемых в графических программах. Когда текст слишком большой, а семейство шрифтов слишком толстое, есть риск скрыть слишком большую часть фотографии. Одно из решений — показать только граница текста.
затем он уходит внутри символы прозрачны что не скроет то, что под ним. Эту настройку можно выполнить с помощью
GIMPпрограмма с открытым исходным кодом, бесплатно И
устанавливаемый
о окна, макинтош И линукс. Те немногие, кто не
канитель
на компьютере можно перейти к кнопке
Скачать [номер версии]
затем выберите ссылку на вашу операционную систему и нажмите
Скачать Gimp напрямую.
На момент написания этого поста последняя версия такова:
2.10.30. Пользователь окна скачает файл в .Exe чтобы дважды щелкнуть и следовать диалоговым окнам мастера установки. канитель это лучшая бесплатная альтернатива коммерческим фотошоп а в некоторых случаях даже лучше.
Мы уже видели, например, как с канитель они могут
объединить две фотографии в прозрачностькак может
конвертировать изображения
в других форматах и как использовать плагин
ресинтезатор чтобы скрыть объекты с фотографий.
разместил на моем
YouTube канал
учебник по созданию текст с видимой рамкой и с
прозрачные символы.
он позволяет себе уйти канитель затем нажмите на
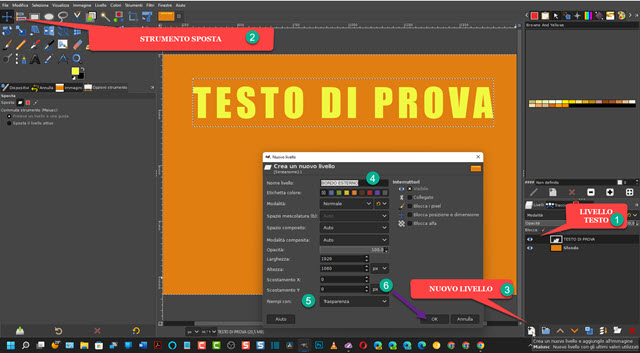
Файл -> Новый чтобы открыть окно конфигурации проекта. Вы определяете размеры (например, 1920x1080px) и перейдите к +Расширенные опции. Внутри заполнить вы выбираете цвет проекта, который может быть одним из Второй этаж или что из Нижний после выбора в палитре.
он поднимается ХОРОШО для создания проекта. Затем нажмите на цветовую палитру, чтобы выбрать, как
цвет переднего плана один разного цвета что из проекта. Инструмент выбран Текст одним щелчком мыши. вы выбираете семейство шрифтов и
измерение
персонажи. Нажмите на холст проекта и да
написать текст создавать.
Щелкните внутри текстового прямоугольника и нажмите Ctrl +
Класть выберите это все.

Над выделенным текстом вы увидите инструменты, в том числе один для
увеличить размер и заставьте его занимать все пространство проекта. Затем нажмите на инструмент двигаться или вы печатаете
М. на клавиатуре.
вы выбираете текстовый слой который был автоматически создан поверх фона, поэтому с помощью инструмента
двигаться, вы помещаете текст там, где вы верите. Как
текстовый слой выбранный, вы идете вверх
Создать новый слой.

Он дает название уровня так что вы выбираете
Прозрачность внутри заполнить и иди вверх
ХОРОШО. Теперь выберите текстовый слой и щелкните по нему правой кнопкой мыши, а затем перейдите к
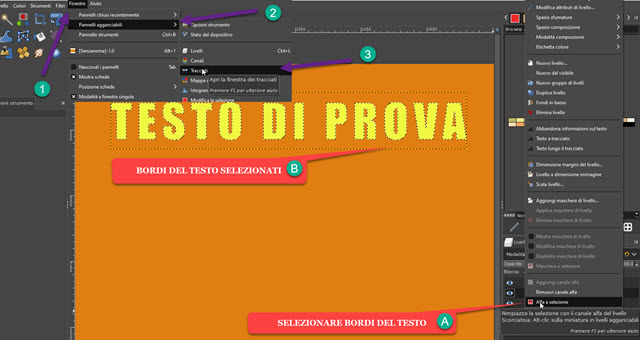
альфа к выбору за выбирать текст.
О граница текста. Рядом
Панель слоев должно быть
Пути.

Если нет, вы идете в верхнее меню.
Windows -> Закрепляемые панели -> Пути чтобы просмотреть его.
вы выбираете прозрачный уровень добавлено, затем вы переходите на панель инструментов отслеживаются и нажмите кнопку внизу
выбор пути. Затем он создаст
Выбор который будет показан в
панель пути.

После создания выделения вы возвращаетесь к
Панель слоев и иди вверх
Выбрать -> Нет
в меню для отмечать. все еще введите
панель пути и нажмите кнопку
Рисуй по пути.
Откроется всплывающее окно, в котором
установить размер в пикселях границы пути и далее вниз выбрать стиль из Линияпо умолчанию Обычай. Затем нажмите на
Уход.

На скриншоте я выбрал 5 пикселей для размера границы. Текст будет увеличиваться 5 пикселей во всех направлениях. Назад Панель слоев. Если вы нажмете наглаз убрать видимость на уровне test0; только край что было добавлено. Тогда у нас будет текст с прозрачными символами.

Цвет фона по-прежнему будет присутствовать, но
удаление видимости даже на уровне
Нижниймы будем отображать только
граница текста на прозрачном фоне. Затем вы можете вырезать текст, выделив его с помощью инструмента
прямоугольное выделение так что иди вверх
Изображение -> Обрезать по выделению.

Этот текст с прозрачными символами можно сохранить, перейдя в
Файл -> Экспортировать как открыть окно выбрать папка назначениявзять
имя файла с родственником
расширение, физическая культура
имя файла.pngподниматься Экспорт так что все еще
Экспорт в следующем окне.
Текст с пустыми символами можно вставить поверх фотографии даже без ее экспорта. он поднимается Файл -> Открыть и выберите изображение, чтобы поместить его. Будет создана новая вкладка. Нажмите на вкладку с текстом и нажмите Ctrl+C.
копировать затем вы выбираете вкладку фотографий и идете вверх
Ctrl + V. по вставить это.

Инструмент выбран Лестница и нажмите на вставленный текст. Это будет показано внутри прямоугольника.
Действуя в центральной точке, мы можем Замена текст при этом, воздействуя курсором на края и стороны, мы можем
изменить его положение. нажмите в Лестница применить изменения. Чтобы навсегда вставить его в фотографию и закрепить, воспользуйтесь инструментом двигаться затем нажмите на фото, внешне для текстового прямоугольника.
Это изображение можно сохранить в JPG поднимаюсь как обычно Файл -> Экспортировать как. В следующей статье мы увидим эволюцию этого руководства, показывающую, как создать
волнистый и искаженный текст.
