Як створити текст із видимими межами та прозорими символами всередині за допомогою Gimp, як зберегти його у форматі PNG або накласти на фото зі зміненим розміром
Додавання накладеного тексту до зображення є однією з найпоширеніших операцій, які виконуються в графічних програмах. Якщо текст занадто великий, а сімейство шрифтів занадто густе, існує ризик приховати занадто велику частину фотографії. Одне з рішень - показати лише межа тексту.
потім він йде внутрішня частина символів прозора що не приховає те, що внизу. Цю настройку можна виконати за допомогою
GIMPпрограма з відкритим кодом, безкоштовно І
встановлюється
приблизно вікна, Мак І Linux. Кілька тих, хто цього не зробив
gimp
на комп'ютері можна зайти на кнопку
Завантажити [номер версії]
потім виберіть посилання на вашу операційну систему та натисніть
Завантажте Gimp безпосередньо.
На момент написання цієї публікації остання версія така
2.10.30. користувач вікна завантажить файл у .exe двічі клацніть і дотримуйтеся діалогових вікон майстра встановлення. gimp це найкраща безкоштовна альтернатива комерційному фотошоп а в деяких випадках навіть краще.
Ми вже бачили, наприклад, як с gimp вони можуть
об'єднати дві фотографії в прозорістьяк можна
конвертувати зображення
в інших форматах і як використовувати плагін
ресинтезатор щоб приховати об'єкти на фотографіях.
опубліковано на моєму
Youtube канал
навчальний посібник для створення текст із видимою рамкою і с
прозорі символи.
він відпускає себе gimp потім натисніть на
Файл -> Створити щоб відкрити вікно конфігурації проекту. Ви визначаєте розміри (наприклад, 1920x1080 пікселів) і перейдіть до +розширені опції. Всередині заповнювати чимось ви обираєте колір проекту, який може бути одним в Перший поверх або що з Дно після вибору в палітрі.
він піднімається в порядку для створення проекту. Потім натисніть палітру кольорів, щоб вибрати спосіб
колір переднього плану один різний колір що проекту. Інструмент вибрано текст одним клацанням миші. ви обираєте сімейство шрифтів і
вимір
персонажів. Клацніть полотно проекту та натисніть так
написати текст Створювати.
Клацніть всередині текстового прямокутника та введіть Ctrl +
Класти виберіть його все.

Над виділеним текстом ви побачите інструменти, зокрема для
збільшити розмір і змусити його займати весь простір проекту. Потім натисніть на інструмент рухатися або ви друкуєте
М. на клавіатурі.
ви вибираєте текстовий шар який було автоматично створено поверх фону за допомогою інструмента
рухатися, ви розміщуєте текст там, де вірите. як
текстовий шар вибрано, ви піднімаєтесь
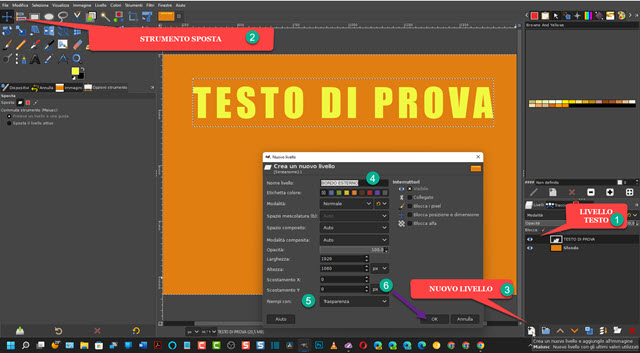
Створіть новий шар.

Він дає a назва рівня тому ви вибираєте
Прозорість всередині заповнювати чимось і піднімайтеся
в порядку. Тепер виберіть текстовий шар і клацніть на ньому правою кнопкою миші, а потім перейдіть до
альфа до вибору пер вибрати текст.
О межа тексту. поруч
Панель шарів має бути
способи.

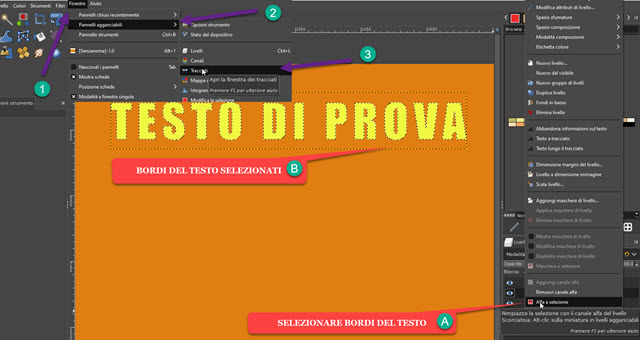
Якщо ні, ви переходите до верхнього меню.
Вікна -> Закріплювані панелі -> Шляхи щоб переглянути його.
ви вибираєте прозорий рівень додано, тоді ви переходите на інформаційну панель відстежується і натисніть кнопку внизу
вибір шляху. Потім це створить a
Вибір який буде показано в
панель шляху.

Після створення вибору ви повертаєтеся до
Панель шарів і піднімайтеся
Виберіть -> Жодного
в меню для Позначити. ще ввійти
панель шляху і натисніть кнопку
Малюйте по дорозі.
Відкриється спливаюче вікно, в якому
встановити розмір у пікселях межі шляху а далі вниз вибрати стиль з лініяза замовчуванням Custom. Потім натисніть на
Лікування.

На скріншоті, який я вибрав 5 пікселів для розміру кордону. Тоді текст збільшиться 5 пікселів у всіх напрямках. Назад Панель шарів. Якщо натиснути наоко прибрати видимість на рівні test0; тільки краю що було додано. Тоді ми матимемо текст із прозорими символами.

Колір фону все одно буде присутній, але
усунення видимості навіть на рівні
Дноми відобразимо лише
текстова рамка на прозорому фоні. Потім ви можете вирізати текст, виділивши його за допомогою інструмента
прямокутне виділення тому піднімайся
Зображення -> Обрізати до виділеного.

Цей текст із прозорими символами можна зберегти, перейшовши до
Файл -> Експортувати як щоб відкрити вікно, щоб вибрати тека призначеннявзяти a
ім'я файлу з родичем
розширення, фізична культура
ім'я файлу.pngпідіймається Експорт так все ще
Експорт у наступному вікні.
Текст із порожніми символами можна вставити поверх фотографії навіть без її експорту. він піднімається Файл -> Відкрити і виберіть зображення, щоб розмістити його. Буде створено нову вкладку. Натисніть вкладку з текстом і натисніть Ctrl+C.
копія потім ви вибираєте вкладку фотографій і йдете вгору
Ctrl + V. шляхом вставте його.

Інструмент вибрано Драбина і натисніть на вставлений текст. Це буде показано всередині прямокутника.
Діючи в центральній точці, ми можемо Заміна тексту, а, діючи курсором по краях і сторонах, ми можемо
змініть його положення. натисніть Драбина щоб застосувати зміни. Щоб остаточно вставити його у фотографію та закріпити, відкрийте інструмент рухатися потім натисніть на фото, зовні для текстового прямокутника.
Це зображення можна зберегти в JPG зростає як завжди Файл -> Експортувати як. У наступній статті ми побачимо еволюцію цього підручника, де буде показано, як створити a
хвилястий і спотворений текст.
